Html dilinde katmanlar ile bir web şablonu oluşturmak için CSS kullanmak gerekir. Bunun için bir adet html dosyası ve bir adette css dosyası oluşturalım. Bu dosyaları herhangi bir metin editörü (notepad.exe) veya Dreamweaver Programı ile oluşturabilirsiniz.
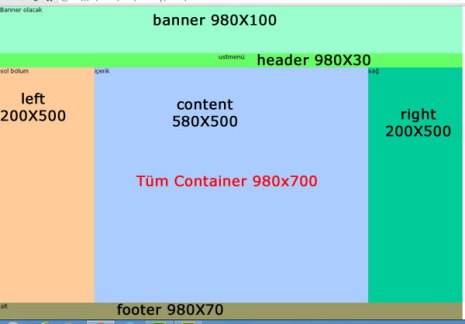
- Şu şekilde en basit tasarımlardan birini yapalım;
- indexsablon.html sayfasının içeriği;
<html>
<head>
<title>arama sayfamıza hoşgeldiniz</title>
<link href=”stil.css” rel=”stylesheet” type=”text/css” /> <!–Css dosyasını sayfaya ekleme–>
</head>
<body>
<div id=”container”><!–tüm şablona ana sağlayıcı içinde hazırlanıyor.–>
<head>
<title>arama sayfamıza hoşgeldiniz</title>
<link href=”stil.css” rel=”stylesheet” type=”text/css” /> <!–Css dosyasını sayfaya ekleme–>
</head>
<body>
<div id=”container”><!–tüm şablona ana sağlayıcı içinde hazırlanıyor.–>
<div id=”banner”>Banner olacak</div>
<div id=”header”>ustmenü </div>
<div id=”left”>sol bölum </div>
<div id=”content”>içerik</div>
<div id=”right”>sağ</div>
<div id=”footer”>alt</div>
<div id=”header”>ustmenü </div>
<div id=”left”>sol bölum </div>
<div id=”content”>içerik</div>
<div id=”right”>sağ</div>
<div id=”footer”>alt</div>
</div>
</body>
</html>
</html>
- stil.css dosyasının içeriği;
body /*Sayfa genel ayarları*/
{
margin: 0px;
font-family: verdana;
font-size: 12px;
}
{
margin: 0px;
font-family: verdana;
font-size: 12px;
}
#container /*web şablonu ana sğlayıcı */
{
width:980px;
height:700px;
margin:0px;
padding:0px;
}
#banner
{
padding: 0px;
margin: 0px;
width: 980px;
height: 100px;
background-color: #99FFCC;
}
{
width:980px;
height:700px;
margin:0px;
padding:0px;
}
#banner
{
padding: 0px;
margin: 0px;
width: 980px;
height: 100px;
background-color: #99FFCC;
}
#header
{
padding: 0px;
margin: 0px;
width: 980px;
height: 30px;
background-color: #66FF66;
text-align: center;
vertical-align: middle;
}
{
padding: 0px;
margin: 0px;
width: 980px;
height: 30px;
background-color: #66FF66;
text-align: center;
vertical-align: middle;
}
#left
{
margin: 0px;
padding: 0px;
float: left;/*katman yerleşimini soldan doğru yapmaya başlıyor*/
height: 500px;
width: 200px;
background-color: #FC9;
}
#content{
margin: 0px;
padding: 0px;
float: left;/*bir önceki katmanın sol yanında yer varsa yeni katman onun yanına yerleşir.*/
height: 500px;
width: 580px;
background-color: #aCf;
}
#right{
margin: 0px;
padding: 0px;
float: left; /*bir önceki katmanın sol yanında yer varsa yeni katman onun yanına yerleşir.*/
height: 500px;
width: 200px;
background-color: #0C9;
}
#footer{
margin: 0px;
padding: 0px;
clear: both; /*soldan doğru yerleşim iptal edilir*/
height: 70px;
width: 980px;
background-color:#996;
}
{
margin: 0px;
padding: 0px;
float: left;/*katman yerleşimini soldan doğru yapmaya başlıyor*/
height: 500px;
width: 200px;
background-color: #FC9;
}
#content{
margin: 0px;
padding: 0px;
float: left;/*bir önceki katmanın sol yanında yer varsa yeni katman onun yanına yerleşir.*/
height: 500px;
width: 580px;
background-color: #aCf;
}
#right{
margin: 0px;
padding: 0px;
float: left; /*bir önceki katmanın sol yanında yer varsa yeni katman onun yanına yerleşir.*/
height: 500px;
width: 200px;
background-color: #0C9;
}
#footer{
margin: 0px;
padding: 0px;
clear: both; /*soldan doğru yerleşim iptal edilir*/
height: 70px;
width: 980px;
background-color:#996;
}

Hiç yorum yok :
Yorum Gönder