Önce Mysql kullanabilmek için gerekli eklemeleri yapın.
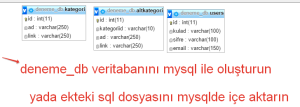
Daha sonra ilgili veritabanını mysql ile oluşturun. Ayarları yaptınız ise sql dosyası örneği aşağıdaki rar dosyasında vardır.
İstediğiniz bir css menüyü internetten indirin veya ekteki rar dosyasını kullanın.
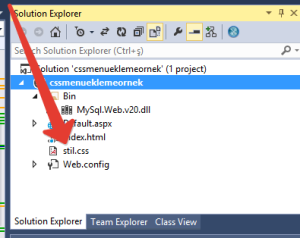
simdi içerisindeki css dosyasını şekildeki gibi çalışma ortamınıza alın.
default.aspx dosyasının içeriği;
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="stil.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<head runat="server">
<title></title>
<link href="stil.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<asp:Repeater ID="Repeater1" runat="server" OnItemDataBound="Repeater1_ItemDataBound">
<HeaderTemplate><ul id="menu"></HeaderTemplate>
<ItemTemplate>
<li><a href="<%# Eval("link") %>"><%# Eval("ad") %></a>
<asp:Repeater ID="Repeater2" runat="server">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate><li><a href="<%# Eval("link") %>"><%# Eval("ad") %></a></li></ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
<HeaderTemplate><ul id="menu"></HeaderTemplate>
<ItemTemplate>
<li><a href="<%# Eval("link") %>"><%# Eval("ad") %></a>
<asp:Repeater ID="Repeater2" runat="server">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate><li><a href="<%# Eval("link") %>"><%# Eval("ad") %></a></li></ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
</form>
</body>
</html>
</body>
</html>
default.aspx.cs dosyasının içeriği;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data;
using MySql.Data.MySqlClient;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data;
using MySql.Data.MySqlClient;
public partial class _Default : System.Web.UI.Page
{
MySqlConnection baglanti = new MySqlConnection();
MySqlCommand sqlkomut = new MySqlCommand();
MySqlConnection baglanti2 = new MySqlConnection();
MySqlCommand sqlkomut2 = new MySqlCommand();
protected void Page_Load(object sender, EventArgs e)
{
baglanti.ConnectionString = "Server=localhost;User Id=root; Password=xxkendisifrenizxx; Database=deneme_db; Pooling=false";
baglanti.Open();
sqlkomut.Connection = baglanti;
sqlkomut.CommandText = "select * from kategori";
MySqlDataAdapter adaptergonder = new MySqlDataAdapter(sqlkomut);
DataTable ds = new DataTable();
adaptergonder.Fill(ds);
Repeater1.DataSource = ds;
Repeater1.DataBind();
baglanti.Close();
{
MySqlConnection baglanti = new MySqlConnection();
MySqlCommand sqlkomut = new MySqlCommand();
MySqlConnection baglanti2 = new MySqlConnection();
MySqlCommand sqlkomut2 = new MySqlCommand();
protected void Page_Load(object sender, EventArgs e)
{
baglanti.ConnectionString = "Server=localhost;User Id=root; Password=xxkendisifrenizxx; Database=deneme_db; Pooling=false";
baglanti.Open();
sqlkomut.Connection = baglanti;
sqlkomut.CommandText = "select * from kategori";
MySqlDataAdapter adaptergonder = new MySqlDataAdapter(sqlkomut);
DataTable ds = new DataTable();
adaptergonder.Fill(ds);
Repeater1.DataSource = ds;
Repeater1.DataBind();
baglanti.Close();
}
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
//try
//{
Repeater rp = (Repeater)e.Item.FindControl("Repeater2");
string sqlstring2 = "SELECT * FROM altkategori WHERE kategoriid='" + DataBinder.Eval(e.Item.DataItem, "id").ToString()+"'";
baglanti2.ConnectionString =
"Server=localhost;User Id=root; Password=xxkendisifrenizxx; Database=deneme_db; Pooling=false";
baglanti2.Open();
sqlkomut2.Connection = baglanti2;
sqlkomut2.CommandText = sqlstring2;
//Response.Write(sqlstring2);
MySqlDataAdapter adaptergonder2 = new MySqlDataAdapter(sqlkomut2);
DataTable dt = new DataTable();
adaptergonder2.Fill(dt);
if (dt.Rows.Count == 0)
{
rp.DataSource = null;
rp.DataBind();
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
//try
//{
Repeater rp = (Repeater)e.Item.FindControl("Repeater2");
string sqlstring2 = "SELECT * FROM altkategori WHERE kategoriid='" + DataBinder.Eval(e.Item.DataItem, "id").ToString()+"'";
baglanti2.ConnectionString =
"Server=localhost;User Id=root; Password=xxkendisifrenizxx; Database=deneme_db; Pooling=false";
baglanti2.Open();
sqlkomut2.Connection = baglanti2;
sqlkomut2.CommandText = sqlstring2;
//Response.Write(sqlstring2);
MySqlDataAdapter adaptergonder2 = new MySqlDataAdapter(sqlkomut2);
DataTable dt = new DataTable();
adaptergonder2.Fill(dt);
if (dt.Rows.Count == 0)
{
rp.DataSource = null;
rp.DataBind();
}
else if (dt.Rows.Count > 0)
{
rp.DataSource = dt;
rp.DataBind();
}
baglanti2.Close();
/*}
catch
{
;
}
finally
{
;
}*/
}
}
}
else if (dt.Rows.Count > 0)
{
rp.DataSource = dt;
rp.DataBind();
}
baglanti2.Close();
/*}
catch
{
;
}
finally
{
;
}*/
}
}
}
Kodlamada değişik html5 ve css menülerle birlikte isterseniz jquery menuleri, sliderları da kullanabilirsiniz. Ama menü kodları karıştıkça kodlamalarda da değişiklikler yapmak gerekir.
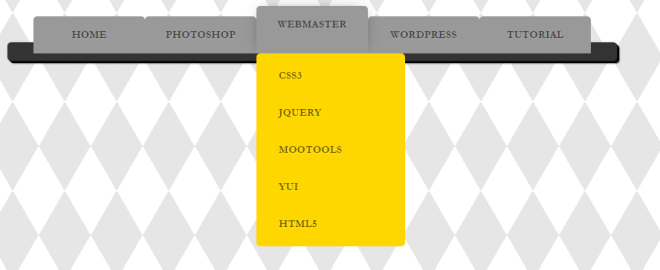
şekildeki gibi bir menü karşınıza gelir. Kullanılan css menu http://mintik.com adresinden rastgele alınmıştır. örnek olarak verilmiştir.



Hiç yorum yok :
Yorum Gönder